一�、當(dāng)前APP的痛點(diǎn)
1. 用戶的痛
自從買了智能手機(jī)后�,手機(jī)上裝了一堆APP�����,每次裝一個(gè)新應(yīng)用就必須下載安裝一個(gè)APP�。這手機(jī)屏幕成了百貨展廳�,每次找個(gè)APP還得滑動(dòng)屏幕找白天;而且每次安裝一個(gè)APP�,就占用大量空間,這手機(jī)容量也越來越不夠用了�����。
一次跟一位做運(yùn)營(yíng)的朋友聊天����,他說現(xiàn)在只在微信上做推廣�����,因?yàn)槲⑿派峡蛻羧后w多�。他說知名度小的APP很難推,一是推廣費(fèi)用高�,二是客戶一般也不愿下載。
2. 開發(fā)者的痛
現(xiàn)在做互聯(lián)網(wǎng)的��,開發(fā)了PC端的WEB后,再開發(fā)Android和Apple版���,幾乎是標(biāo)配����。我也曾經(jīng)趕過這趟渾水�����,當(dāng)時(shí)團(tuán)隊(duì)開發(fā)完了PC端的WEB���,然后自然就想到要開發(fā)Android和Apple版�。但問題來了:我們團(tuán)隊(duì)人少�����,而且大家都沒APP開發(fā)經(jīng)驗(yàn)�;哪就找外包唄?于是我們就去找外包公司����。后來在聊天中外包公司的老大就向我吐苦水,他說現(xiàn)在1個(gè)Android����,1個(gè)Apple團(tuán)隊(duì)��,1個(gè)項(xiàng)目必須得養(yǎng)2幫人馬���,開發(fā)成本太高了。
后來���,為了省財(cái)力�、時(shí)間����,我就讓外包公司開發(fā)一個(gè)APP的外殼,然后里面打開瀏覽器訪問我們的WAP網(wǎng)站�,也就是Hybrid APP解決方案。Hybrid APP解決方案雖然開發(fā)便捷�,但在用戶體驗(yàn)上就比原生的APP差很多。
二�、微信小程序方便了用戶�����,更方便了開發(fā)者
什么是小程序�����?小程序是一種不需要下載安裝即可使用的應(yīng)用,它實(shí)現(xiàn)了應(yīng)用“觸手可及”的夢(mèng)想���,用戶掃一掃或者搜一下即可打開應(yīng)用���。也體現(xiàn)了“用完即走”的理念,用戶不關(guān)心是否安裝太多應(yīng)用的問題���。應(yīng)用將無處不在���,隨時(shí)隨地可用,但又無需安裝卸載�。
微信小程序解決了當(dāng)前APP的痛點(diǎn),方便了用戶���,更方便了開發(fā)者����。從本質(zhì)上看�����,微信小程序有點(diǎn)類似Hybrid APP解決方案。以后微信就成為移動(dòng)端入口��,用戶不用再無休止地安裝APP了����;開發(fā)者只需要用javaScript一種語言就可以了,開發(fā)成本幾乎可省下2/3以上�;而且微信提供了非常豐富的API,微信小程序的用戶體驗(yàn)肯定不會(huì)比原生的APP差�����。
微信作為國(guó)內(nèi)最大的交友平臺(tái)��,已經(jīng)成了一個(gè)獨(dú)立的互聯(lián)網(wǎng)王國(guó)���,上面有大量的用戶資源��,微信小程序推廣的性價(jià)比就非常高���。
可以想象,再過一段時(shí)間��,大量的APP開發(fā)者會(huì)轉(zhuǎn)投微信小程序的大營(yíng)��,而且?guī)缀跛械?/span>APP都會(huì)重新再開發(fā)一個(gè)微信小程序版本�,微信小程序開發(fā)人員的需求也會(huì)非常大。所以���,作為一名互聯(lián)網(wǎng)從業(yè)人員�,學(xué)習(xí)掌握微信小程序開發(fā)是非常有必要的����。
HelloWorld微信小程序
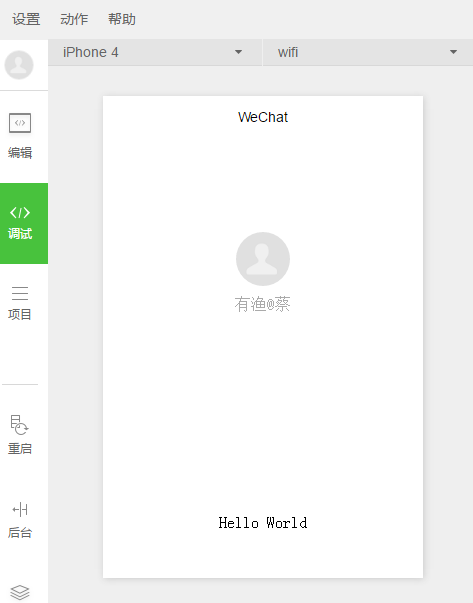
看千遍不如做一遍。先讓我們來一起做一個(gè)最簡(jiǎn)單的HelloWorld吧�����。
1.下載安裝微信小程序開發(fā)者工具���,下載路徑:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
根據(jù)你的操作系統(tǒng)類型��,選擇windows 64�、windows 32或mac����。
2.創(chuàng)建項(xiàng)目
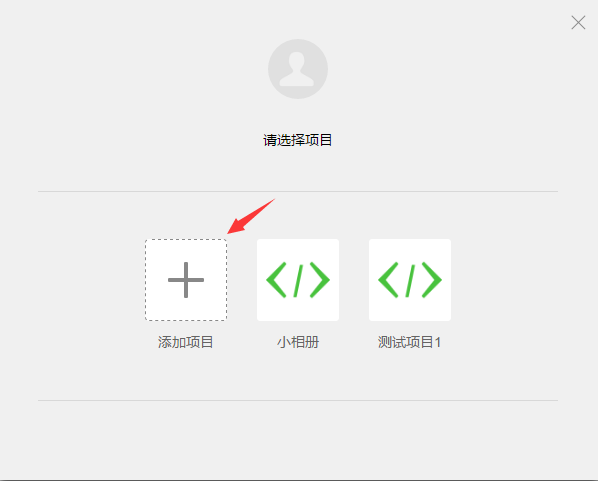
⑴ 添加項(xiàng)目
點(diǎn)擊“添加項(xiàng)目”按鈕,創(chuàng)建一個(gè)項(xiàng)目。

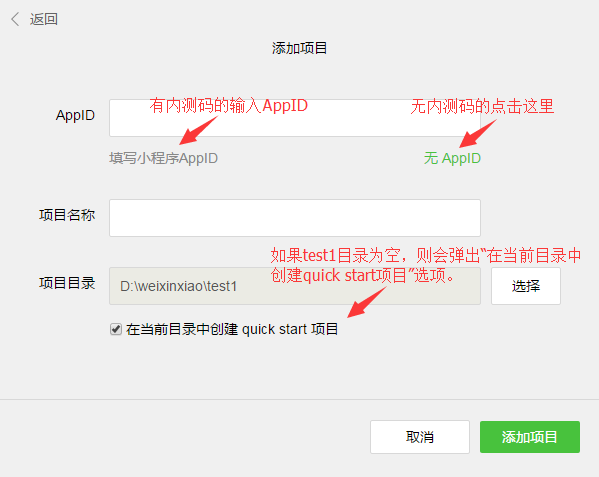
⑵ 項(xiàng)目的幾個(gè)參數(shù)說明
沒有 AppID 就選無AppID(如果亂寫會(huì)報(bào)錯(cuò)���,到時(shí)可能無法進(jìn)入項(xiàng)目)�。如果你選擇的“項(xiàng)目目錄”為空�,請(qǐng)如圖所示勾選在“當(dāng)前目錄中創(chuàng)建quick start項(xiàng)目”。項(xiàng)目名稱就隨便寫一個(gè)吧���,比如“測(cè)試項(xiàng)目”����。點(diǎn)擊“添加項(xiàng)目”按鈕��,一個(gè)最簡(jiǎn)單的微信小程序就完成了�����。


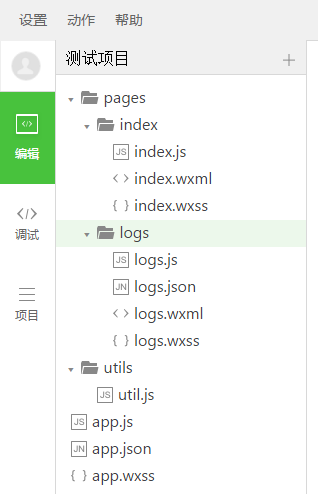
3.項(xiàng)目代碼結(jié)構(gòu)說明

點(diǎn)擊開發(fā)者工具左側(cè)導(dǎo)航的“編輯”��,我們可以看到這個(gè)項(xiàng)目已經(jīng)初始化并包含了一些簡(jiǎn)單的代碼�����。其中包括:app.js���,app.json�,app.wxss和2個(gè)目錄:pages,utils�����。
其中�,最重要的是 app.js���、app.json��、app.wxss 這三個(gè)文件����。
app.js:這個(gè)文件是整個(gè)小程序的入口文件�。
app.json:這個(gè)文件是小程序的全局配置文件,決定頁面文件的路徑�����,窗口表現(xiàn)���,設(shè)置網(wǎng)絡(luò)超時(shí)時(shí)間等���。
app.wxss:是小程序的樣式文件�����,你可以把它想象成html中的CSS����。
