先來(lái)看下最終效果:
git源:http://git.oschina.net/dotton/CountDown
分步驟-性子急的朋友,可以直接看最后那段代碼��。
wxml文件放個(gè)text
<text>second: {{second}} micro second:{{micro_second}}</text>
在js文件中調(diào)用
function countdown(that) {
var second = that.data.second
if (second == 0) {
// console.log("Time Out...");
that.setData({
second: "Time Out..."
});
return ;
}
var time = setTimeout(function(){
that.setData({
second: second - 1
});
countdown(that);
}
,1000)
}
Page({
data: {
second: 3
},
onLoad: function() {
countdown(this);
}
});
運(yùn)行驗(yàn)證下�,從10走到1s,然后顯示時(shí)間到����。
于是繼續(xù)將毫秒完善,注意毫秒的步長(zhǎng)受限于系統(tǒng)的時(shí)間頻率����,于是我們精確到0.01s即10ms
js
/* 秒級(jí)倒計(jì)時(shí) */
function countdown(that) {
var second = that.data.second
if (second == 0) {
that.setData({
second: "Time out!",
micro_second: "micro_second too."
});
clearTimeout(micro_timer);
return ;
}
var timer = setTimeout(function(){
that.setData({
second: second - 1
});
countdown(that);
}
,1000)
}
/* 毫秒級(jí)倒計(jì)時(shí) */
// 初始毫秒數(shù)��,同時(shí)用作歸零
var micro_second_init = 100;
// 當(dāng)前毫秒數(shù)
var micro_second_current = micro_second_init;
// 毫秒計(jì)時(shí)器
var micro_timer;
function countdown4micro(that) {
if (micro_second_current <= 0) {
micro_second_current = micro_second_init;
}
micro_timer = setTimeout(function(){
that.setData({
micro_second: micro_second_current - 1
});
micro_second_current--;
countdown4micro(that);
}
,10)
}
Page({
data: {
second: 2,
micro_second: micro_second_init
},
onLoad: function() {
countdown(this);
countdown4micro(this);
}
});
wxml文件
<text style="display: block;">second: {{second}}s</text>
<text>{{micro_second}}</text>
如此�����,當(dāng)秒級(jí)運(yùn)行完畢時(shí)�,毫秒級(jí)timer即clearTimeout�,并將字本顯示為'micro_second too'
再添加一個(gè)countdown4micro方法,使得顯示剩余 0:3:19 89這樣形式的倒數(shù)
function dateformat(second) {
var dateStr = "";
var hr = Math.floor(second / 3600);
var min = Math.floor((second - hr * 3600) / 60);
var sec = (second - hr * 3600 - min * 60);// equal to => var sec = second % 60;
dateStr = hr + ":" + min + ":" + sec;
return dateStr;
}
目前有2個(gè)時(shí)鐘��,影響性能���,合并下去掉countdown,于是countdown4micro變成以下的樣子:
function countdown4micro(that) {
var loop_second = Math.floor(loop_index / 100);
// 得知經(jīng)歷了1s
if (cost_micro_second != loop_second) {
// 賦予新值
cost_micro_second = loop_second;
// 總秒數(shù)減1
total_second--;
}
// 每隔一秒���,顯示值減1; 渲染倒計(jì)時(shí)時(shí)鐘
that.setData({
clock:dateformat(total_second - 1)
});
if (total_second == 0) {
that.setData({
// micro_second: "",
clock:"時(shí)間到"
});
clearTimeout(micro_timer);
return ;
}
if (micro_second_current <= 0) {
micro_second_current = micro_second_init;
}
micro_timer = setTimeout(function(){
that.setData({
micro_second: micro_second_current - 1
});
micro_second_current--;
// 放在最后++����,不然時(shí)鐘停止時(shí)還有10毫秒剩余
loop_index ++;
countdown4micro(that);
}
,10)
}
如此這般�����,毫秒與時(shí)分秒是分別運(yùn)行渲染的���,再次改造�����,程序可讀性更好���。dateformat針對(duì)于毫秒操作����,而不接受秒為數(shù)��。同時(shí)還省卻了計(jì)算100次為1s的運(yùn)算
/**
* 需要一個(gè)目標(biāo)日期�����,初始化時(shí)���,先得出到當(dāng)前時(shí)間還有剩余多少秒
* 1.將秒數(shù)換成格式化輸出為XX天XX小時(shí)XX分鐘XX秒 XX
* 2.提供一個(gè)時(shí)鐘�����,每10ms運(yùn)行一次�,渲染時(shí)鐘�����,再總ms數(shù)自減10
* 3.剩余的秒次為零時(shí),return�����,給出tips提示說(shuō)�,已經(jīng)截止
*/
// 定義一個(gè)總毫秒數(shù),以一分鐘為例�。TODO,傳入一個(gè)時(shí)間點(diǎn)�,轉(zhuǎn)換成總毫秒數(shù)
var total_micro_second = 2 * 1000;
/* 毫秒級(jí)倒計(jì)時(shí) */
function countdown(that) {
// 渲染倒計(jì)時(shí)時(shí)鐘
that.setData({
clock:dateformat(total_micro_second)
});
if (total_micro_second <= 0) {
that.setData({
clock:"已經(jīng)截止"
});
// timeout則跳出遞歸
return ;
}
setTimeout(function(){
// 放在最后--
total_micro_second -= 10;
countdown(that);
}
,10)
}
// 時(shí)間格式化輸出,如3:25:19 86���。每10ms都會(huì)調(diào)用一次
function dateformat(micro_second) {
// 秒數(shù)
var second = Math.floor(micro_second / 1000);
// 小時(shí)位
var hr = Math.floor(second / 3600);
// 分鐘位
var min = Math.floor((second - hr * 3600) / 60);
// 秒位
var sec = (second - hr * 3600 - min * 60);// equal to => var sec = second % 60;
// 毫秒位,保留2位
var micro_sec = Math.floor((micro_second % 1000) / 10);
return hr + ":" + min + ":" + sec + " " + micro_sec;
}
Page({
data: {
clock: ''
},
onLoad: function() {
countdown(this);
}
});
經(jīng)過(guò)如上優(yōu)化�,代碼量減少一半,運(yùn)行效率也高了����。
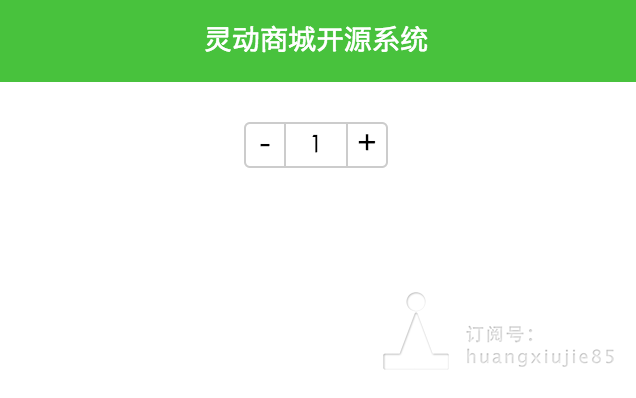
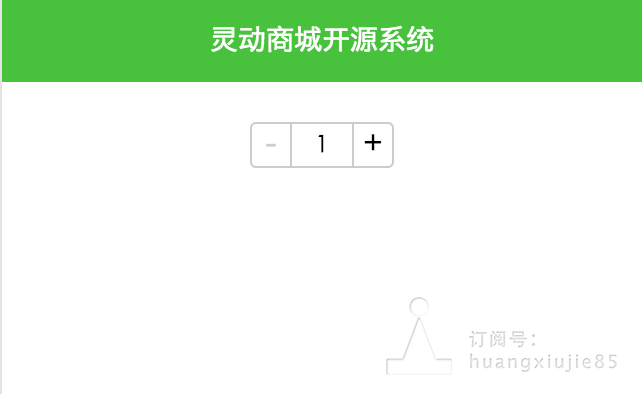
二:LXStepper組件-商品數(shù)量加減:適用于購(gòu)物車商品數(shù)量的加減
翻看了個(gè)文檔,微信沒(méi)有提供現(xiàn)成的組件���,于是寫了這個(gè)小widget��。
總體思路:
最左邊框��,最右邊框由最后外層的容器的border-left與border-right設(shè)定����;中間2段由input來(lái)設(shè)定;左右按鈕不設(shè)邊框�,圓角效果由最外面容器來(lái)設(shè)定,這樣剛好實(shí)現(xiàn)了一個(gè)耳熟能詳?shù)膕tepper樣式�����。
布局:
1.1 準(zhǔn)備一個(gè)容器view����,設(shè)置它的寬為width: 70px;height: 21px;邊框顏色為#ccc灰色;圓角3px;
1.2 內(nèi)置3個(gè)組件��,分別是左text���,中input��,右text����,之所以不用button是因?yàn)橄到y(tǒng)自帶的button帶了樣式,為了遵守設(shè)計(jì)規(guī)范�����,不去重寫button的樣式����。其中input的默認(rèn)高度是21px。寬度分別為19px�,30px,19px����,之所以是19px,是因?yàn)槿萜鲙Я俗笥疫吘?��,共占?jù)了2px�����。
1.3 3個(gè)組件都是文字居中,text-align: center實(shí)現(xiàn)�;垂直居中使用line-height: 21px來(lái)實(shí)現(xiàn)
1.4 3個(gè)組件都是向左浮動(dòng),由于我們計(jì)算好3個(gè)組件的寬度絕對(duì)值����,于是不必設(shè)定加號(hào)按鈕的浮動(dòng)float: right
布局文件代碼
<!-- Stepper容器 -->
<view class="stepper">
<!-- 減號(hào) -->
<text>-</text>
<!-- 數(shù)值 -->
<input type="number" value="{{num}}" />
<!-- 加號(hào) -->
<text>+</text>
</view>
樣式表代碼
/*stepper容器*/
.stepper {
border: 1px solid #ccc;
border-radius: 3px;
width: 70px;
height: 21px;
margin:0 auto;
}
/*加號(hào)與減號(hào)*/
.stepper text {
width: 19px;
height: 28px;
line-height: 21px;
text-align: center;
float: left;
}
/*數(shù)值*/
.stepper input {
float: left;
margin: 0 auto;
width: 30px;
text-align: center;
font-size: 12px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
綁定事件
2.1 準(zhǔn)備兩個(gè)按鈕樣式分別對(duì)應(yīng)普通與禁用狀態(tài)
/*普通樣式*/
.stepper .normal{
color: black;
}
/*禁用樣式*/
.stepper .disabled{
color: #ccc;
}
還要準(zhǔn)備一個(gè)data的值對(duì)象��,用于監(jiān)測(cè)數(shù)值與狀態(tài)的改變:
data: {
num: 1,
minusStatus: 'disabled'
}
2.2 加號(hào)與減號(hào)事件
2.2.1 綁定text事件bindtap�,分別是bindMinus�����,bindPlus�。按如下處理:取出data中的num值后作自增與自減,對(duì)于自減操作要先判斷是否大于1才做自減操作����,也就是說(shuō)已經(jīng)是1的時(shí)候,就不要自減了
2.2.2 當(dāng)num已經(jīng)為1的時(shí)候����,我們將減號(hào)按鈕設(shè)置為disabled樣式,一旦大于1����,又變回normal狀態(tài),加減事件均要如此處理�����,不然到了臨界值1的時(shí)候,回不到normal狀態(tài)
js代碼:
bindMinus: function() {
var num = this.data.num;
// 如果只有1件了����,就不允許再減了
if (num > 1) {
num --;
}
// 只有大于一件的時(shí)候,才能normal狀態(tài)��,否則disable狀態(tài)
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 將數(shù)值與狀態(tài)寫回
this.setData({
num: num,
minusStatus: minusStatus
});
},
效果如圖�,注意減號(hào)是灰色的#ccc
2.3 文本框輸入事件
2.3.1 在wxml文件中的\<input\>監(jiān)聽(tīng)值變更事件bindchange="bindManual"。注:bindchange是失去焦點(diǎn)才會(huì)調(diào)用一次的����,而bininput是每當(dāng)有值有改變會(huì)有調(diào)用一次,敲打123�,則會(huì)產(chǎn)生值1,12�,123三次,比較適合于輸入驗(yàn)證��。
2.3.2 實(shí)現(xiàn)bindManual
bindManual: function(e) {
var num = e.detail.value;
// 將數(shù)值與狀態(tài)寫回
this.setData({
num: num
});
}
這個(gè)步驟看似多余����,實(shí)則為了num個(gè)數(shù)同步��,以作為提交到網(wǎng)絡(luò)數(shù)據(jù)時(shí)是真正的data.num����,而不是input手工改寫的數(shù)值