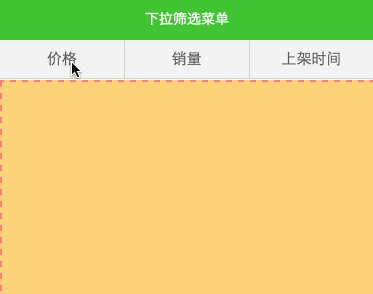
先來(lái)看下效果圖:
思路與步驟:
布局方面,整體使用dl來(lái)寫(xiě),二級(jí)包在dd中��,用ul li來(lái)寫(xiě)�����;交互方面�����,點(diǎn)擊某一級(jí)菜單��,關(guān)閉兄弟子菜單����,點(diǎn)擊某子菜單關(guān)閉所有菜單。
1.使用dt做出第一級(jí)菜單
2.使用dd嵌套第二級(jí)菜單��,初始隱藏�����、position為absolute��,使用z-index浮出頁(yè)面層
/*總菜單容器*/
.menu {
display: block;
height: 38px;
}
/*一級(jí)菜單*/
.menu dt {
font-size: 15px;
float: left;
/*hack*/
width: 33%;
height: 38px;
border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2;
text-align: center;
background-color: #f4f4f4;
color: #5a5a5a;
line-height: 38px;
}
/*二級(jí)菜單外部容器樣式*/
.menu dd{
position: absolute;
width: 100%;
/*hack*/
top:39px;
left:0;
z-index:999;
}
/*二級(jí)菜單普通樣式*/
.menu li{
font-size: 14px;
line-height: 34px;
color: #575757;
height: 34px;
display: block;
padding-left: 8px;
background-color: #fff;
border-bottom: 1px solid #dbdbdb;
}
查看效果���,接下來(lái)實(shí)現(xiàn)點(diǎn)擊事件��。
3.dt綁定點(diǎn)擊事件tapMainMenu��,flag控制顯隱toggle����,提供2個(gè)class,hidden與show��,來(lái)控制顯隱���。注:dt也是可以bindTap的�,不單是view��。
/* 顯示與隱藏 */
.show {
display: block;
}
.hidden {
display: none;
}
4.關(guān)閉所有一級(jí)菜單�����,每個(gè)一級(jí)菜單都有一個(gè)index標(biāo)識(shí)�,由tapMainMenu事件傳遞過(guò)去,與數(shù)組subMenuDisplay一一對(duì)應(yīng)���,當(dāng)前元素subMenuDisplay[index]視原來(lái)狀態(tài)決定是顯示或隱藏����。
核心代碼:
<dl class="menu">
<dt data-index="0" bindtap="tapMainMenu">價(jià)格</dt>
<dd class="{{subMenuDisplay[0]}}">
<ul><li>sub1</li><li>sub2</li></ul>
</dd>
</dl>
// 使用function初始化array��,相比var initSubMenuDisplay = [] 既避免的引用復(fù)制的���,同時(shí)方式更靈活�����,將來(lái)可以是多種方式實(shí)現(xiàn)�,個(gè)數(shù)也不定的
function initSubMenuDisplay() {
return ['hidden', 'hidden', 'hidden'];
}
Page({
data:{
subMenuDisplay:initSubMenuDisplay()
},
tapMainMenu: function(e) {
// 獲取當(dāng)前顯示的一級(jí)菜單標(biāo)識(shí)
var index = parseInt(e.currentTarget.dataset.index);
// 生成數(shù)組,全為hidden的�����,只對(duì)當(dāng)前的進(jìn)行顯示
var newSubMenuDisplay = initSubMenuDisplay();
// 如果目前是顯示則隱藏�,反之亦反之。同時(shí)要隱藏其他的菜單
if(this.data.subMenuDisplay[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
}
// 設(shè)置為新的數(shù)組
this.setData({
subMenuDisplay: newSubMenuDisplay
});
}
});
5.選中二級(jí)菜單當(dāng)前項(xiàng)��,但給個(gè)系統(tǒng)icon及改變背景色����,文本加粗,同樣改變一級(jí)菜單標(biāo)題�,demo中給出一個(gè)彈窗
聲明tapSubMenu方法,監(jiān)聽(tīng)二級(jí)點(diǎn)擊事件
tapSubMenu: function(e) {
// 獲取當(dāng)前顯示的一級(jí)菜單標(biāo)識(shí)
var index = parseInt(e.currentTarget.dataset.index);
console.log(index);
// 隱藏所有一級(jí)菜單
this.setData({
subMenuDisplay: initSubMenuDisplay()
});
}
加highlight效果
/*二級(jí)菜單高亮樣式*/
.menu li.highlight{
background-color: #f4f4f4;
}
與一級(jí)菜單不同�����,使用二維數(shù)組的方式實(shí)現(xiàn)點(diǎn)擊高亮�����,這樣才能定位到是某一級(jí)的某二級(jí)菜單���,再?zèng)Q定顯示隱藏��。 布局文件改成:
<dd class="{{subMenuDisplay[0]}}">
<ul>
<li class="{{subMenuHighLight[0][0]}}" data-index="0-0" bindtap="tapSubMenu">100以?xún)?nèi)</li>
<li class="{{subMenuHighLight[0][1]}}" data-index="0-1" bindtap="tapSubMenu">100-500</li>
<li class="{{subMenuHighLight[0][2]}}" data-index="0-2" bindtap="tapSubMenu">500-1000</li>
<li class="{{subMenuHighLight[0][3]}}" data-index="0-3" bindtap="tapSubMenu">1000-3000</li>
<li class="{{subMenuHighLight[0][4]}}" data-index="0-4" bindtap="tapSubMenu">3000以上</li>
</ul>
</dd>
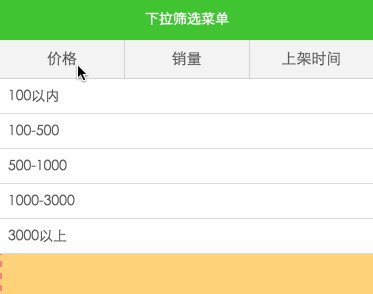
效果如圖
相應(yīng)的js代碼要寫(xiě)成:
//聲明初始化高亮狀態(tài)數(shù)組
function initSubMenuHighLight() {
return [
['','','','',''],
['',''],
['','','']
];
}
點(diǎn)擊事件
tapSubMenu: function(e) {
// 隱藏所有一級(jí)菜單
this.setData({
subMenuDisplay: initSubMenuDisplay()
});
// 處理二級(jí)菜單�,首先獲取當(dāng)前顯示的二級(jí)菜單標(biāo)識(shí)
var indexArray = e.currentTarget.dataset.index.split('-');
console.log("indexArray : " + indexArray);
var newSubMenuHighLight = initSubMenuHighLight();
// 與一級(jí)菜單不同�,這里不需要判斷當(dāng)前狀態(tài),只需要點(diǎn)擊就給class賦予highlight即可
newSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight';
console.log(newSubMenuHighLight);
// 設(shè)置為新的數(shù)組
this.setData({
subMenuHighLight: newSubMenuHighLight
});
}
這樣就實(shí)現(xiàn)了高亮與取消高亮���。但還沒(méi)完�����,與一級(jí)菜單不同����,這里與兄弟子菜單是非互斥的�,也就是說(shuō)點(diǎn)擊了本菜單,是不能一刀切掉兄弟菜單的高亮狀態(tài)的�����。于是我們改進(jìn)js代碼�����。
聲明方式��,改用變量形式,方便存儲(chǔ)�。
//定義初始化數(shù)據(jù),用于運(yùn)行時(shí)保存
var initSubMenuHighLight = [
['','','','',''],
['',''],
['','','']
];
點(diǎn)擊事件
tapSubMenu: function(e) {
// 隱藏所有一級(jí)菜單
this.setData({
subMenuDisplay: initSubMenuDisplay()
});
// 處理二級(jí)菜單�����,首先獲取當(dāng)前顯示的二級(jí)菜單標(biāo)識(shí)
var indexArray = e.currentTarget.dataset.index.split('-');
// 初始化狀態(tài)
// var newSubMenuHighLight = initSubMenuHighLight;
for (var i = 0; i < initSubMenuHighLight.length; i++) {
// 如果點(diǎn)中的是一級(jí)菜單��,則先清空狀態(tài)��,即非高亮模式���,然后再高亮點(diǎn)中的二級(jí)菜單�;如果不是當(dāng)前菜單��,而不理會(huì)���。經(jīng)過(guò)這樣處理就能保留其他菜單的高亮狀態(tài)
if (indexArray[0] == i) {
for (var j = 0; j < initSubMenuHighLight[i].length; j++) {
// 實(shí)現(xiàn)清空
initSubMenuHighLight[i][j] = '';
}
// 將當(dāng)前菜單的二級(jí)菜單設(shè)置回去
}
}
// 與一級(jí)菜單不同�,這里不需要判斷當(dāng)前狀態(tài)�,只需要點(diǎn)擊就給class賦予highlight即可
initSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight';
// 設(shè)置為新的數(shù)組
this.setData({
subMenuHighLight: initSubMenuHighLight
});
}
有待完善功能點(diǎn):
1.顯示與隱藏帶動(dòng)畫(huà)下拉
2.抽象化,使用回調(diào)函數(shù)��,將監(jiān)聽(tīng)每個(gè)二級(jí)菜單的點(diǎn)擊
3.數(shù)據(jù)源與顯示應(yīng)當(dāng)是分離的�,一級(jí)與二級(jí)菜單的key value應(yīng)該是獨(dú)立在外����,系統(tǒng)只認(rèn)index�,然后對(duì)相應(yīng)點(diǎn)擊作處理���,跳轉(zhuǎn)頁(yè)面����,篩選結(jié)果等
4.點(diǎn)擊二級(jí)菜單時(shí)����,會(huì)將全部組的清除,有待修復(fù)