
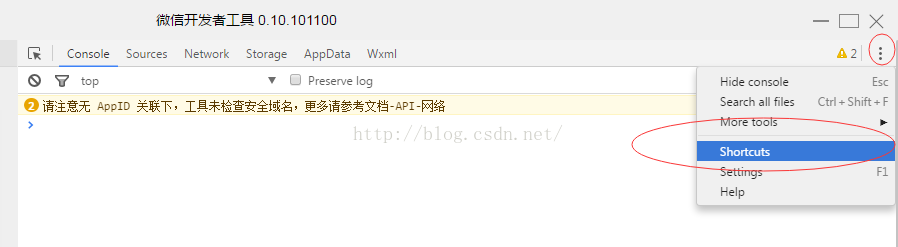
一:開發(fā)者工具快捷鍵
微信小程序已經(jīng)跑起來了.快捷鍵設(shè)置找了好久沒找到,完全憑感覺.圖貼出來.大家看看.
我現(xiàn)在用的是0.10.101100的版本,后續(xù)版本更新快捷鍵也應(yīng)該不會有什么變化.


現(xiàn)在貌似不能修改.如果有同學(xué)找到修改的方法,麻煩告訴我
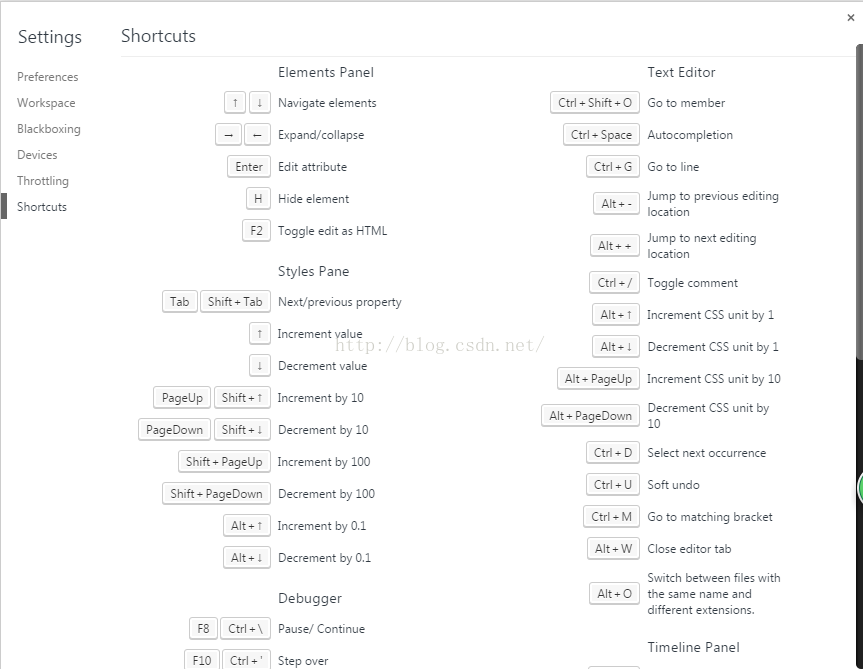
微信小程序代碼編輯快捷鍵
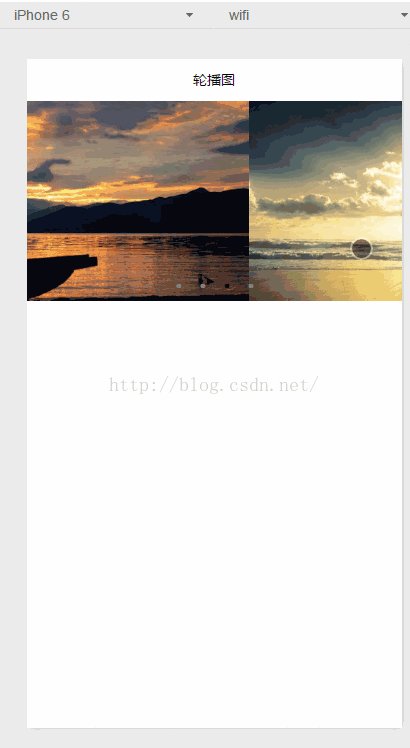
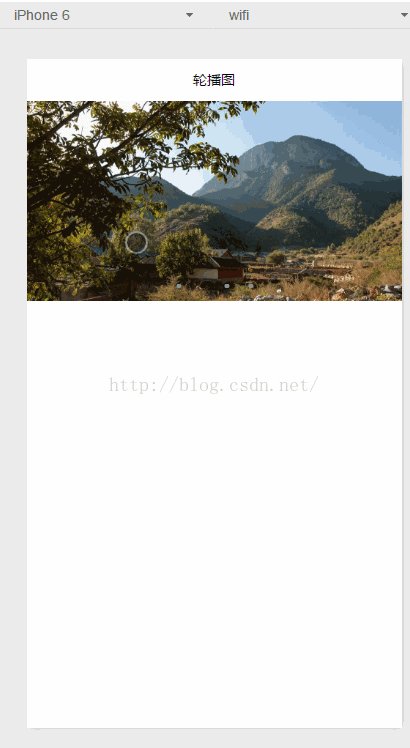
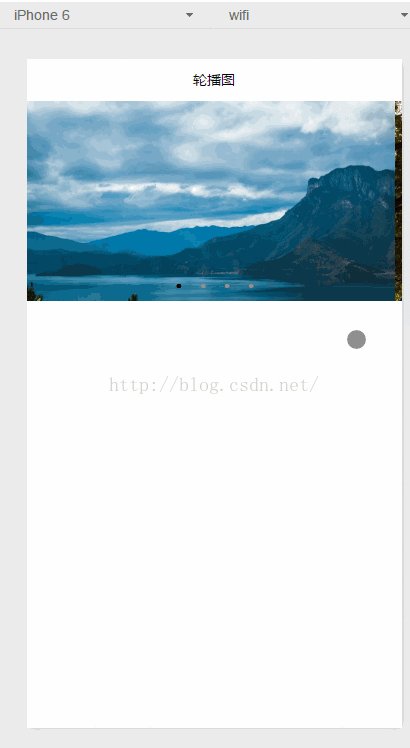
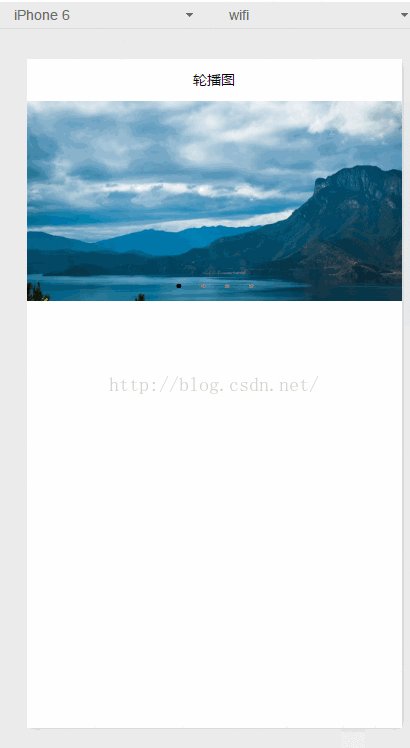
照著開發(fā)文檔嘗試,總是能有所收獲.之前做Android開發(fā),做個輪播圖并不簡單,用上viewpage再設(shè)置圓點,折騰一通之后還一堆bug.今天嘗試微信小程序開發(fā)做輪播圖,真是感動的淚流滿面.廢話說完了,上圖.

上圖就是一個簡易的輪播圖,是不是很簡易.23333
主要是代碼也很簡單.
1.index.wxml
<!--index.wxml-->
<swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{{movies}}" wx:for-index="index">
<swiper-item>
<image src="{{item.url}}" class="slide-image" mode="aspectFill"/>
</swiper-item>
</block>
</swiper>
這里有幾個屬性需要說明.

微信小程序開發(fā)的循環(huán)用到了<block wx:for >
我這里是遍歷movies[]數(shù)組.<swiper-item>就是item
2.index.js
//index.js
//獲取應(yīng)用實例
var app = getApp()
Page({
data: {
movies:[
{url:'http://img04.tooopen.com/images/20130712/tooopen_17270713.jpg'} ,
{url:'http://img04.tooopen.com/images/20130617/tooopen_21241404.jpg'} ,
{url:'http://img04.tooopen.com/images/20130701/tooopen_20083555.jpg'} ,
{url:'http://img02.tooopen.com/images/20141231/sy_78327074576.jpg'}
]
},
onLoad: function () {
}
})
3.WXML
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
WXSS不多說,跟CSS沒啥區(qū)別.
不明白的看看開發(fā)文檔