
獲取時間直接用 Date.now() 得到一串數(shù)字.如下圖:

獲取格式化的時間用 util.formatTime(new Date)
util是微信官方demo里面的提供的工具:如下代碼
function formatTime(date) {var year = date.getFullYear()var month = date.getMonth() + 1var day = date.getDate()var hour = date.getHours()var minute = date.getMinutes()var second = date.getSeconds()return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')}
獲取到時間如下:

二:頁面跳轉(zhuǎn),頁面之間傳遞參數(shù)
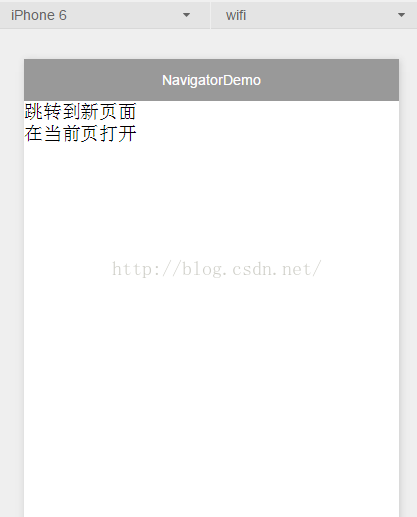
先上demo圖:

為了簡化邏輯,所以index.wxml里面只寫了兩個text.既然是跳轉(zhuǎn),那就還有其他頁面.
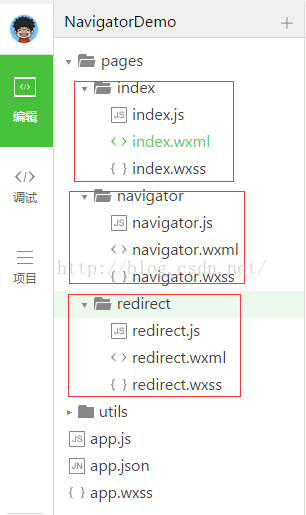
目錄如下:

三個頁面,但是代碼很簡單.直接上代碼
<!--index.wxml--><view class="btn-area"><navigator url="../navigator/navigator?title=我是navigate" >跳轉(zhuǎn)到新頁面</navigator><navigator url="../redirect/redirect?title=我是redirect" redirect>在當前頁打開</navigator></view>
index.wxml中的URL就是跳轉(zhuǎn)的頁面路徑.上面代碼中就是navigator目錄下的navigator頁面,title是參數(shù).
navigator下redirect屬性是值在當前頁打開.如果不加redirect就是跳轉(zhuǎn)到新頁面.都可以攜帶參數(shù).
<!--navigatort.wxml--><view style="text-align:center"> {{title}} </view>
在navigatort.wxml中通過js代碼可以獲取到title,代碼如下.options.title
//navigator.jsPage({onLoad: function(options) {this.setData({title: options.title})}})<!--redirect.wxml--><view style="text-align:center"> {{title}} </view>//redirect.jsPage({onLoad: function(options) {this.setData({title: options.title})}})
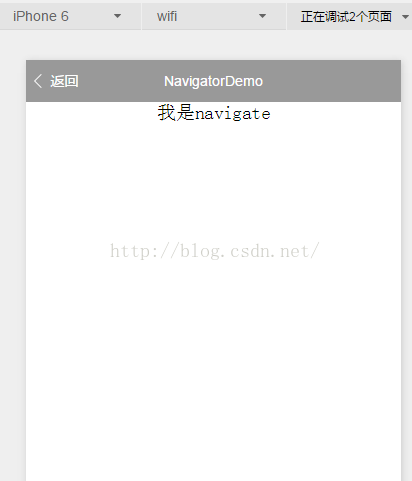
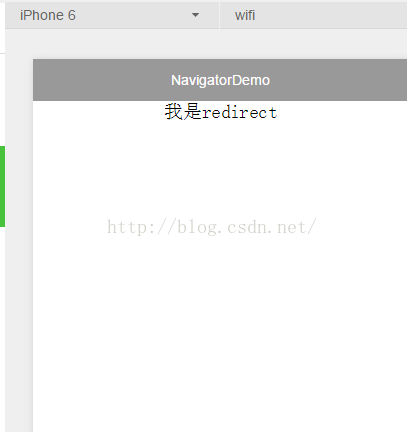
最后上兩張?zhí)D(zhuǎn)后的圖.
1.跳轉(zhuǎn)到新頁面

2.在原來的頁面打開

有沒有發(fā)現(xiàn)一個細節(jié),在原來的頁面打開是不會出現(xiàn)返回按鈕的,而跳轉(zhuǎn)到新頁面后會出返回按鈕.
這是因為我寫了兩個頁面.如果indexwxml不是一級頁面,這里都會出現(xiàn)返回按鈕.
當然返回的結(jié)果是不一樣的:
1.跳轉(zhuǎn)到新頁面,返回是回到之前的頁面;
2.在原來頁面打開,返回是回到上一級頁面.