


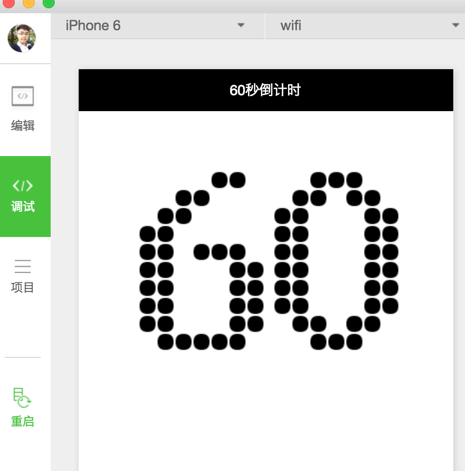
// 數(shù)字排列var digit = [[[0,0,1,1,1,0,0],[0,1,1,0,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,0,1,1,0],[0,0,1,1,1,0,0]],//0[[0,0,0,1,1,0,0],[0,1,1,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[1,1,1,1,1,1,1]],//1[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,1,1,0,0,0],[0,1,1,0,0,0,0],[1,1,0,0,0,0,0],[1,1,0,0,0,1,1],[1,1,1,1,1,1,1]],//2[[1,1,1,1,1,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,1,1,1,0,0],[0,0,0,0,1,1,0],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],//3[[0,0,0,0,1,1,0],[0,0,0,1,1,1,0],[0,0,1,1,1,1,0],[0,1,1,0,1,1,0],[1,1,0,0,1,1,0],[1,1,1,1,1,1,1],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,1,1,1,1]],//4[[1,1,1,1,1,1,1],[1,1,0,0,0,0,0],[1,1,0,0,0,0,0],[1,1,1,1,1,1,0],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],//5[[0,0,0,0,1,1,0],[0,0,1,1,0,0,0],[0,1,1,0,0,0,0],[1,1,0,0,0,0,0],[1,1,0,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],//6[[1,1,1,1,1,1,1],[1,1,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0]],//7[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],//8[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,1,1,0,0,0,0]]//9];module.exports = {digit : digit}
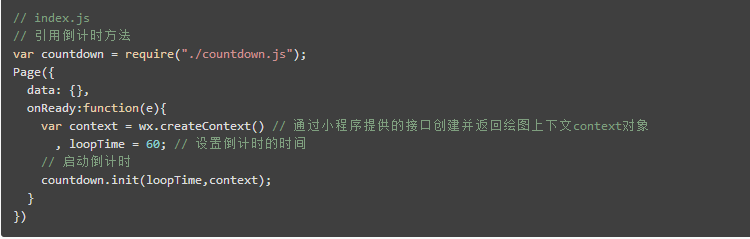
var sort = require("./digit.js"), digit = sort.digit; // 接收數(shù)字排列數(shù)組var CANVAS_WIDTH = 375 // canvas寬度, CANVAS_HEIGHT = 500 // canvas高度, RADIUS = 8 // 小球半徑, MARGIN_TOP = 60 // 圖例距離右邊距離, MARGIN_LEFT = 60; // 圖例距離左邊距離/*** [render 數(shù)字渲染]* @param {[type]} time [倒計時時間]* @param {[type]} cxt [繪制對象]*/function render(time,cxt){cxt.clearRect(0,0,CANVAS_WIDTH,CANVAS_HEIGHT);renderDigit(MARGIN_LEFT , MARGIN_TOP , parseInt(time/10) , cxt );renderDigit(MARGIN_LEFT + 15*(RADIUS+1) , MARGIN_TOP , parseInt(time%10) , cxt );}/*** [renderDigit 單獨小球的繪制]* @param {[type]} x [每個小球x軸距離]* @param {[type]} y [每個小球y軸距離]* @param {[type]} num [需要繪制出來的數(shù)字]* @param {[type]} cxt [繪制對象]*/function renderDigit(x,y,num,cxt){for(var i=0;i<digit[num].length;i++){for(var j=0;j<digit[num][i].length;j++){if (digit[num][i][j]){cxt.beginPath();cxt.arc(x+j*2*(RADIUS+1)+(RADIUS+1) , y+i*2*(RADIUS+1)+(RADIUS+1) , RADIUS , 0 ,2*Math.PI);cxt.closePath();cxt.fill();}}}}/*** [loopTime 倒計時繪圖]* @param {[type]} time [倒計時需要繪制的數(shù)字]* @param {[type]} cxt [繪制對象]*/function loopTime(time,cxt){render(time,cxt);// 獲取當前context上存儲的繪圖動作wx.drawCanvas({canvasId:"canvas",actions:cxt.getActions()});}/*** [init 倒計時實現(xiàn)]* @param {[type]} time [倒計時需要繪制的數(shù)字]* @param {[type]} cxt [繪制對象]*/function init(time,cxt){loopTime(time,cxt)var loop = setInterval(function(){time--;(time < 1 ) && (clearInterval(loop))loopTime(time,cxt)},1000);}// 將init方法暴露出去module.exports = {render:render,init:init}